2013/09/15 updated: 由於sheet的API呼叫跟Form的呼叫API不同,這邊加入Google表單的範例。
2015/02/27 updated: Google Docs的API改版了,筆者已經發布新版的寫法,請移駕至此。
現在網路上教的Google Docs問卷,都只有填表格功能,難道沒有讓使用者填寫完資料後,寄一份資料到使用者信箱的功能嗎?因為我們有時候需要製作收據系統之類的…。
2015/02/27 updated: Google Docs的API改版了,筆者已經發布新版的寫法,請移駕至此。
現在網路上教的Google Docs問卷,都只有填表格功能,難道沒有讓使用者填寫完資料後,寄一份資料到使用者信箱的功能嗎?因為我們有時候需要製作收據系統之類的…。
答案是有的!我們只要動幾根手指頭,依照下列步驟,就可以輕易開發出這個功能喔!請依照以下步驟一步一步跟著我做即可。
請注意,如果是直接用Google表單的話,請注意第三步驟有些不同。
開發步驟
Step 1. 先開啟Google試算表。
Step 1. 先開啟Google試算表。
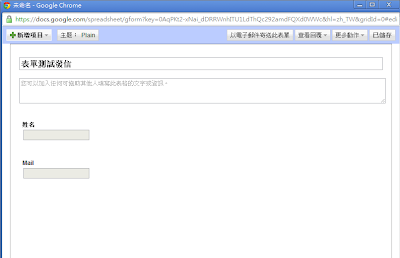
Step 2. 假設我的表單只有兩個欄位:姓名與Mail。按上方工具列,選擇工具→表單→編輯表格,先建立表單內容,然後按下存檔。
Step 3. 回到Google表格編輯頁,這次請選擇工具→指令碼編輯器,出現程式碼視窗後,輸入下列程式碼,如圖 2 (標題與內容請自行修改),這邊有Google試算表跟表單兩種不同API實現方式,請注意一開始是使用Google表單還是試算表製作:
(Google試算表版本)
(Google表單版本)
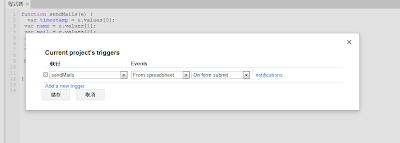
Step 4. 接著在工具列上面,選擇”觸發器”→現有指令碼的觸發程序
Step 5. 由於現在都沒有加入任何觸發器,因此我們可加入一個新的。
(1) 請點選”Add a new trigger”連結
(2) 設定執行的函式為sendMails,Events 來源為From spreadsheet,動作為On form submit,然後儲存關閉。
這樣子就大功告成了!
實際測試
Step 1. 先進入即時表格,輸入內容,按下送出。
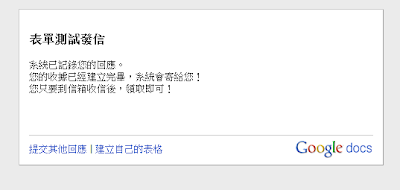
Step 2. 系統會提醒你回應訊息。
(回應訊息可在編輯表單時,右上方功能列的更多動作→編輯確認訊息 自訂)
(回應訊息可在編輯表單時,右上方功能列的更多動作→編輯確認訊息 自訂)
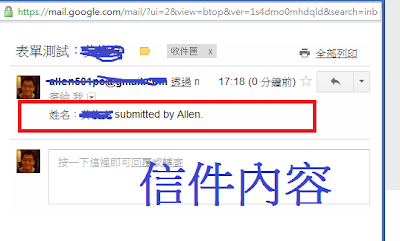
Step 3. 請到您的信箱確認!沒錯,訊息已經收到囉。
註:沒想到這篇Post完沒多久,才發現已經有人寫好App可以安裝了。
http://disp.cc/b/3-2oPJ
沒關係!多學會一點,就多一項技能!
參考資料
1. Google試算表與Google App Script的自動化應用 http://www.cc.ntu.edu.tw/chinese/epaper/0019/20111220_1906.html
2. Google Apps Script: Running Scripts in Response to an Event